
Gameable
3 WEEKS REMOTELY
UX RESEARCH & WEB UI DESIGN
A Hackathon run by Remarkable Tech in 2020 with the challenge of promoting inclusivity and accessibility within the eSports Community and space.
This project was in collaboration with 2 UX Designers and 2 Developers.
My Role
I was Team Lead throughout this project, with a key role in ideation, designing the web prototype and usability testing.
Deliverables
-
Figma Mobile Patient Prototype

Identify Opportunities in the eSports Space
The brief given to us by Remarkable Tech was to understand the eSports Community, identify opportunities to promote accessibility, inclusiveness and awareness from their past experiences in order to develop a product.

Gamers Want A Sense Of Community
After 6 interviews with gamers with disabilities to investigate our assumptions and their past and current experiences with the eSports community, insights showed that gamers with disabilities use games as an escape and want to constantly develop their in-game skills but felt unseen when interacting with the community.
How Do They Interact With The Community Now?
Gamers Engage With In-Game and Online Platforms

5 out of 6 interviewees follow professional gamers with disabilities on social media for information and interaction

3 out of 6 interviewees felt disconnected with players when playing online co-op games
Meet the Aspiring and Professional Gamers
After synthesising our research through affinity mapping, personas according to the trends and insights from our research were utilised to identify opportunities and pain points throughout the eSports journey.
Barriers in Developing Skills In-Game

Interviewees want to achieve game objectives and goals but spend a significant amount of time on their initial setup

4 out of 6 interviewees have consulted others or found resources on how to improve their skills or gaming setup.
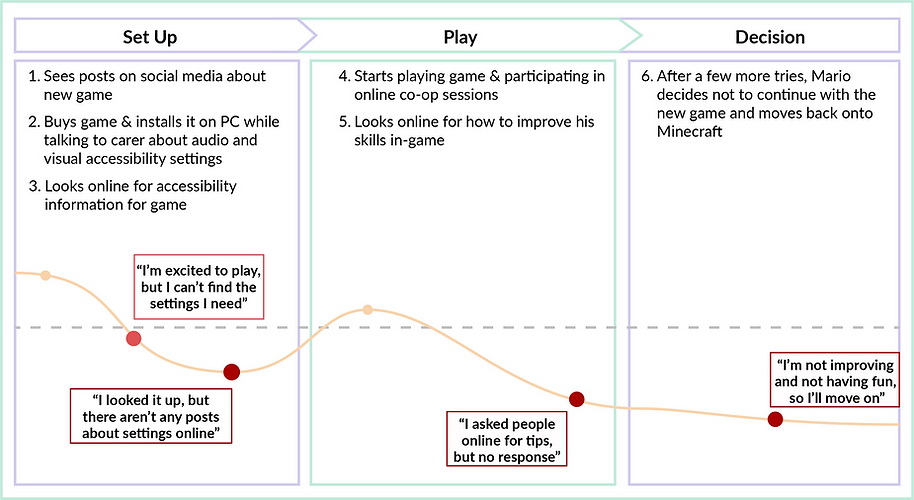
Existing Journey Map for Mario the Aspiring Gamer
Opportunities in searching for information and interacting with the other gamers were identified in the existing journey of Mario the Aspiring Gamer
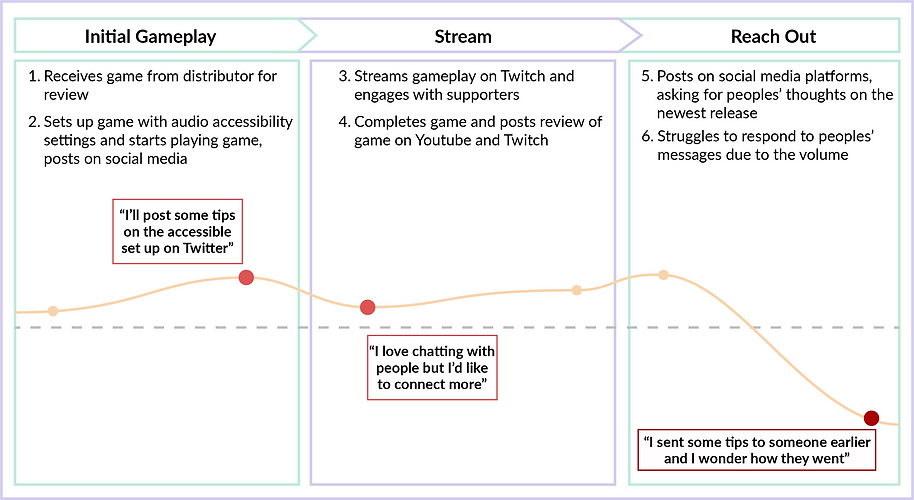
Existing Journey Map for Henry the Pro Gamer
Opportunities when sharing resources about accessibility and interacting with supporters were identified in the existing journey of Henry the Pro Gamer.

There are opportunities in the Aspiring and Pro Gamers' journeys when they interact with other players and search or share information.


The Aspiring Gamer
Mario Perkins • Age 16
"I want to improve what I can do in game"
Goals & Needs
-
To improve at Minecraft and League of Legends and make more friends through games
Pain Points
-
Has had bad experiences with online co-op games and doesn’t feel support in community
-
Can’t play as many games as he would like
due to issues with settings and set up -
Doesn’t feel seen or heard in the space

The Professional Gamer
Henry Adams • Age 34
"I want to spread awareness and help others in the eSports space"
Goals & Needs
-
To be a reliable role model for supporters and support fellow and aspiring gamers in the space
Pain Points
-
Actively promotes inclusion, but finds it difficult to grow his community on current platforms
-
Unsure of how to effectively engage with his community
-
Logistics and admin prevented him from providing effective support in his last mentorship program
Prioritising Engagement and Resources
As both Mario the Aspiring Gamer and Henry the Pro Gamer’s goals involve directly engaging and communicating with the eSports community, the following features were prioritised for a website as our research had indicated desktop was the preferred platform.
Iterating Content and Layout For Focus
After facilitating a design studio session with my entire team, Gameable went through 3 rapid interactive iterations on Figma with 5 users testing each round. Initial results showed that the layout was causing difficulties for our users with cognitive disabilities as there was too much stimuli to focus on.
"There’s a lot to process"
Feedback had shown that the layout was overwhelming and that there was no clear focus. The following iterations had incorporated central alignment as the user scrolled throughout the website.


1st Iteration Mentor Search Page

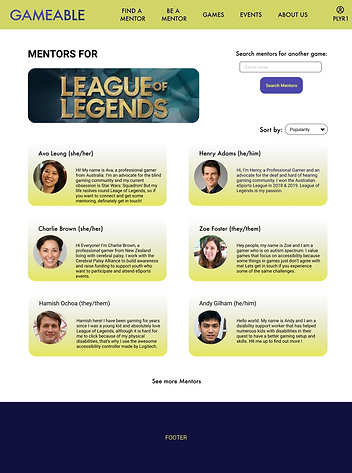
3rd Iteration Mentor Search Page

Mentorship Program with verified professionals for aspiring gamers

Accessible communication methods set as per user preferences

Ability to connect with other players through games of interest
"It’s too easy to become a mentor"
Feedback identified the process of becoming a mentor didn’t have the expected security and procedures with other programs in other accessible spaces. The iterations after this actively informed the user about the requirements to become a mentor and provided more context for the process.


1st Iteration Become a Mentor

3rd Iteration Become a Mentor
Feedback on Search Results After Final Testing
Our last test showed that users enjoyed the engagement and ease of the platform, noting that it was great for carers to read a bit more about potential mentors and learn about their experience before directly contacting them.
Users were expecting more fields to filter and sort Search Results to find a mentor across multiple games. They also expected more high level information about the mentor process in the ‘Find a Mentor’ section.
Reflection
It was great to have the input of developers of what could be done in the short amount of time we had! Although I mainly focused on the UI and design portion of Gameable, I had the opportunity to meet so many people from the accessible community and learn about their experience with inclusivity and awareness, and their motives. It was incredibly rewarding to learn from so many other designers, subject matter experts and from my own multidisciplinary team.
Next Steps & Recommendations
Later
-
Consider other features to build into the platform
-
Begin a sprint of Research & Design on the 'Events' User Flow
Now
-
Design the next iteration of Gameable according to the feedback received from testing
-
Conduct 2nd iteration of research with a focus on the goals and expectations of the mentorship program
Next
-
Research user expectations for resources on accessibility in games and design according to findings
-
Design the next iteration of the 'Mentor' in response to research findings

